UI設計師 – wireframe是什麼?
UI設計師 -線框稿 (Wireframe)
UI設計師在做線框稿說直接一點,有點像是我們在素描時還沒有上色紙畫出輪廓的草圖,以方便之後上色完整描繪的草稿。
線框就是框架,信息層次的結構,演示工作流程,只要有關APP顯示出的內容和重要信息。
主要顯示圖示網頁整體結構與組成基本元件,通常出現在網站開發的初始討論階段。

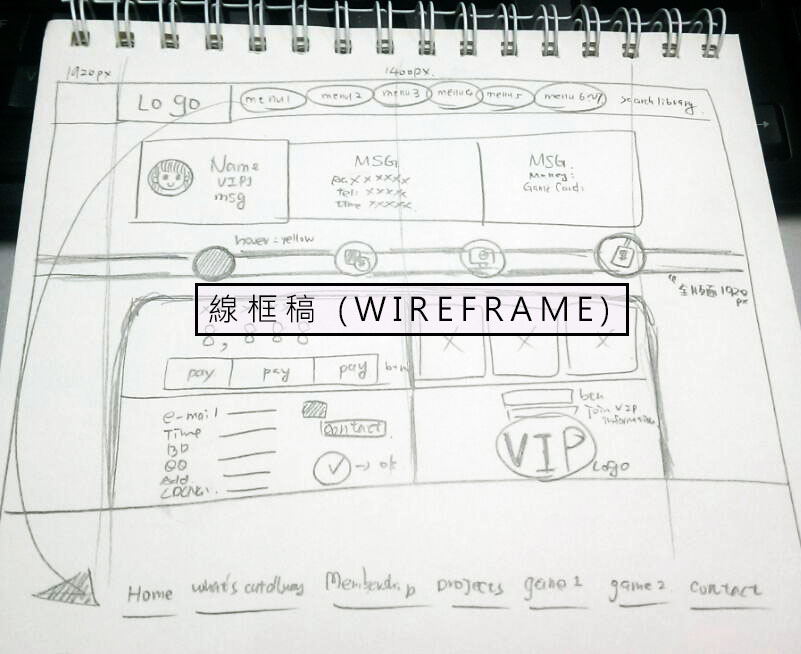
>這是我其中一個專案的會員系統線框稿,給大家參考看看,把最重要的架構和信息畫出來,簡潔明瞭
•主要內容
因為避免溝通上的誤解,開會時會把幾個重要的重點,畫在我的素描本上 (超重要,也避免一些說了就忘了PM)
產品經理,客戶端,市場部門,所有需求和討論紀錄與信息對畫框都寫在上面,
用最快速的速度精簡出草稿,並弄畫清楚流程圖
優點:快速,開會的時候講了些什麼,立刻可以畫下來,遺漏了什麼,立即補上去很方便。
而且我有遇過意見不合的PM主管和老大甚至市場也來湊上一個提議,
所以總是畫了又撕掉,但是就是改的時候很快速,
也不太需要畫到多有美感和工整,PM和自己看得懂能理解就好。
題外話:我發現開會畫太認真時,都會變一本漫畫集(笑),例如PM大吵架壓,對話也記錄在上面= =
•信息的結構純粹的(佈局和功能)
因為框架非常重要,這邊如果沒有做好正確的流程圖,會非常影響到後面的上色(視覺)部分。
所以每一個環節的信息,提示的對畫框,到哪一個頁面的環節都要畫的非常清楚。
這些環節,你必須注意:
- 清晰度:信息內容被快速準確地傳達。
- 辨識度:顯示信息可被準確辨別。
- 簡明度:用戶不應承擔過多無關信息。
- 一致性:與用戶期許一致的特有設計。
- 檢取性:用戶的注意力被引導到需要的信息處。
- 易讀性:信息易讀。
- 可理解性:意思清晰易懂,不含糊,可被判斷和認識。
- 清晰(明確提示)或含蓄(普通提示)的提示指示系統目前可以輸入。
- 及時反饋用戶的輸入,既能被察覺又不至於把用戶嚇到。
- 持續反映應用、系統硬體軟體和用戶活動狀況的狀態信息。
- 錯誤操控,包括錯誤預防、錯誤更正、對用戶操控錯誤的支持,以及報錯。
- 對於由系統和用戶在特定情境下發出的幫助請求提供在線服務。
•用戶界面交互的描述和基本可視化(如何實現)
記錄著交互設計的描述與去程現動態的方案,與動態顯示的效果圖片,通常開會做完討論紀錄,確定都沒有錯誤或是要更改流程的地方,
沒錯!就是通通畫出來寫出來,一目了然!
通常只要聽到如何實現時,遇到一些客戶總是想要天馬行空的效果,但是我會和客服經理一起研討,改版前的客戶使用以前版本遇到最多客訴狀況
避免往後又有小缺點的效果,這個時候都可以筆記下來
甚至,有些客戶會想要很炫麗很花俏的網頁
但是炫麗花俏還是要針對品牌,甚至形象去做調配
如果是遊戲當然可以炫麗一點,但是如果賣棺材的,能夠太花俏炫麗嗎?
太多效果或是動態酷炫背景,第一次看都會覺得很炫麗
但是其時只要第2次打開就會覺得頭暈目眩,
我都會在這個環節和客戶討論好,並且告知他們使用者會覺得刺眼甚至對於網站的太多效果,
就像一個女人一樣,露胸又露腿又露背,就變的粗俗
網站也是一樣,有時後簡單低調大方,都是要經由設計師的眼光去表達意見。
這些交互設計之類的經驗談,我會在之後的文章寫下來分享
因為現在都會帶著工作夥伴UI教學,甚至朋友在台灣做UI也會問我這類的問題
其實我覺得有時候PM本身不會畫圖但是很會行銷或是老闆並沒有很理解UI流程,
所以他們當然不知道線框和原型和視覺到底是什麼呀?
所以我打算寫一些我的學習筆記給大家看看,希望對大家也有幫助
其他文章
UI設計師 – Mockup是什麼? [菲律賓工作]真實經驗敘述,海關扣留小房間的驚魂-遣返黑名單與保官問題處理(台灣人在菲工作必看) [菲律賓工作]第300天,菲律賓的生活紀錄,工作經驗紀錄 [海外工作]我來自台灣的UI/UX設計師,海外工作經驗分享 [菲律賓工作]半年第一次回台~終於放假了~~~~超開心 [菲律賓工作]關於菲律賓的工作經驗談_薪水分析篇 来菲律宾工作210天生活的生活点滴记录
![[日本神戶]有馬溫泉/賞楓和服體驗/日本媽媽幫我做的和服 超美的手作浴衣/半幅帯/肌着/和式提包/木屐好漂亮喔 [日本神戶]有馬溫泉/賞楓和服體驗/日本媽媽幫我做的和服 超美的手作浴衣/半幅帯/肌着/和式提包/木屐好漂亮喔](https://himydream.me/wp-content/uploads/2017/03/5555.jpeg)
![[ 菲律宾零食 ]马尼拉宿雾长滩岛巴拉望7-11全家必买伴手礼7D芒果干,CEBU芒果波罗蜜 [ 菲律宾零食 ]马尼拉宿雾长滩岛巴拉望7-11全家必买伴手礼7D芒果干,CEBU芒果波罗蜜](https://himydream.me/wp-content/uploads/2017/03/32541267731_803b38518e_z.jpg)
![[日本東京] 日本東京散步30天 去日本朋友家居住 日本遊學生活 女子宿舍體驗 DAY4 [日本東京] 日本東京散步30天 去日本朋友家居住 日本遊學生活 女子宿舍體驗 DAY4](https://farm2.staticflickr.com/1759/40640713830_72354695aa_b.jpg)
One Comment
Pingback:
Pingback:
Pingback:
Pingback:
Pingback: